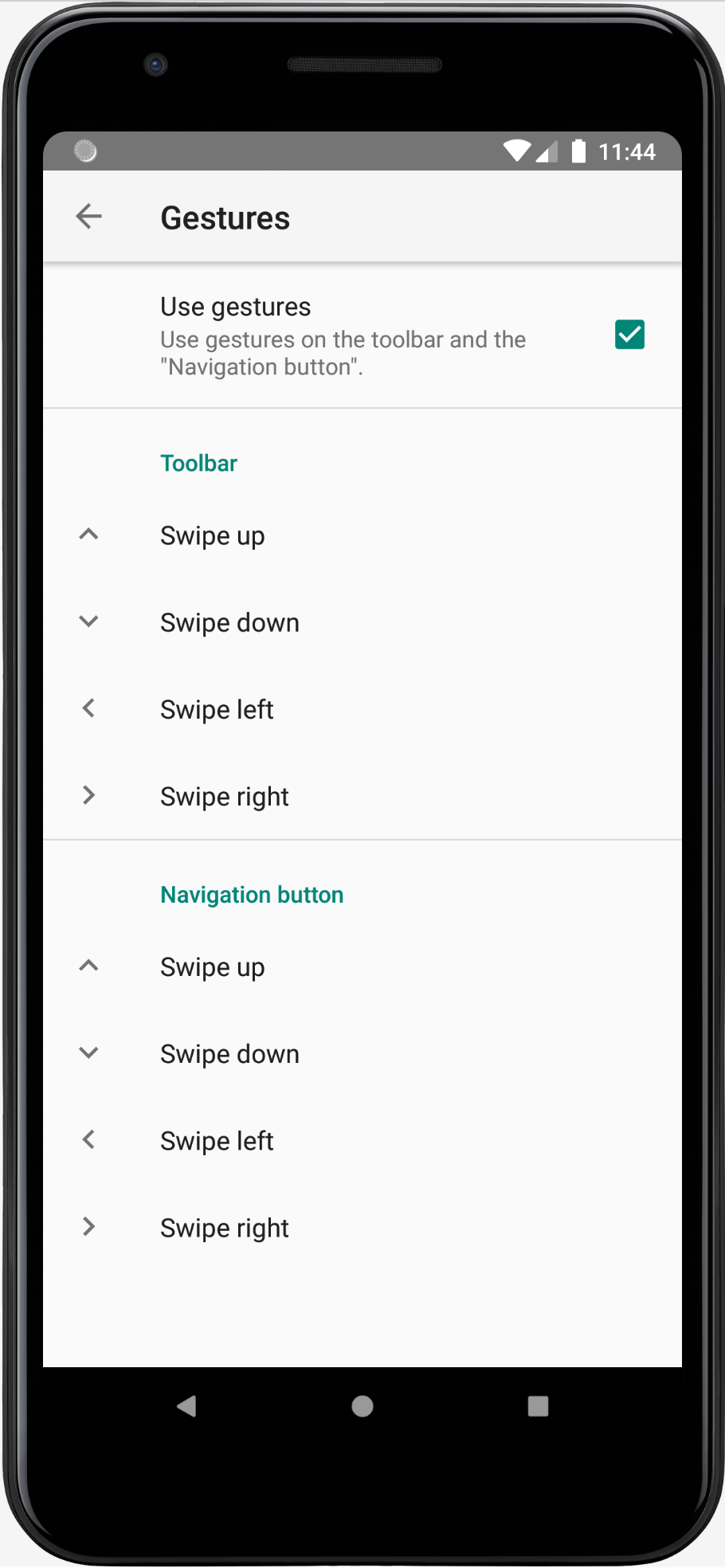
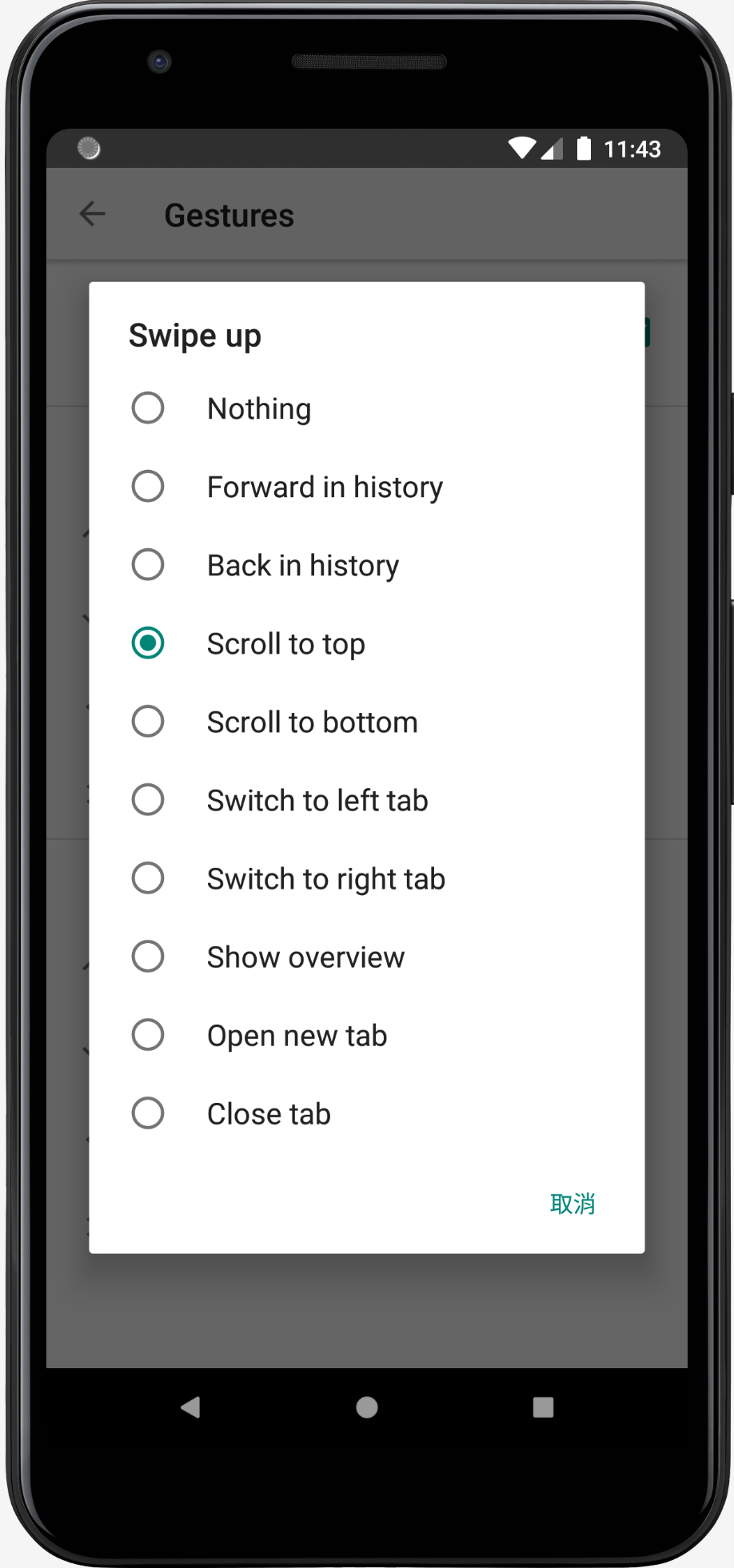
在 FOSS Browser (以後簡稱 browser) 中已經有支援簡單的手勢操作,讓使用者可以設定向上向下滑動工具列的網頁標題時,會執行什麼功能,其中包含了 Scroll to top 和 Scroll to bottom 的選項。
| 手勢列表 | 功能列表 |
|---|---|
 |
 |
這裡是利用 Android 原生的 WebView 提供的 pageUp(true) 和 pageDown(true) ,滑順地捲動畫面到最上面或最下面 https://developer.android.com/reference/android/webkit/WebView#pageDown(boolean)。
在這邊,我們要把它改成是用來翻頁的功能,而且希望可以把它改成一次翻到位,讓畫面往上或往下位移一定的高度,不再有捲動效果。
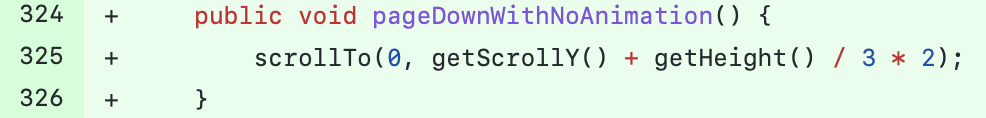
這功能的實作很容易,需要先在 NinjaWebView.java 中建一個 function:

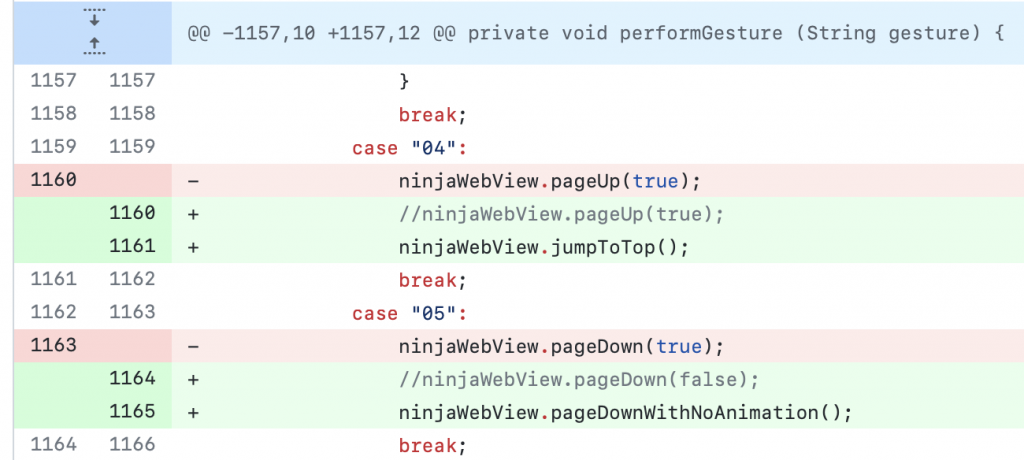
getScrollY() 是目前 Y 的位置,後面則是再加上畫面高度的 2/3 。利用 scrollTo 的話,就不會有捲動的效果。然後,在 BrowserActivity 中設定手勢的地方(1163行),把原本的 pageDown(true) 換掉。

下面是功能示範的影片
這樣子我們第一個功能就完成啦。下一篇我們來談談怎麼提高圖案的對比度。
